
Swift UIScrollView 예제
StroyBoard를 이용하여 세로 스크롤뷰
Programmatically를 이용하여 가로 스크롤뷰
위 2가지 방식으로 Swift ScrollView 만들어보자
작동화면 먼저 보고가자

Chap1. StoryBoard 사용하여 세로 스크롤 Vertical ScrollView 만들기
먼저 비어있는 View에 UIScrollView를 추가한다

스크롤뷰의 Trailling, Leading, Botttom, Top Constraint를 부모뷰와 연결한다
스크롤뷰를 부모뷰와 연결하는 이유는 스크롤뷰를 고정하기 위해서이다
부모뷰와 연결하지 않더라도 스크롤뷰를 고정하면 OK
현재 빨간색으로 miss Constraints는 아래에서 해결된다

⭐️ 여기서부터 중요 ⭐️
ScrollView 안에 View를 넣고 Constraints를 연결해준다
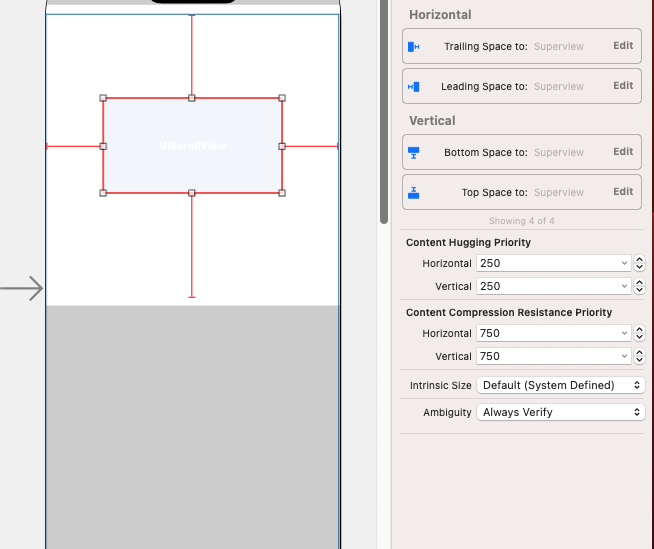
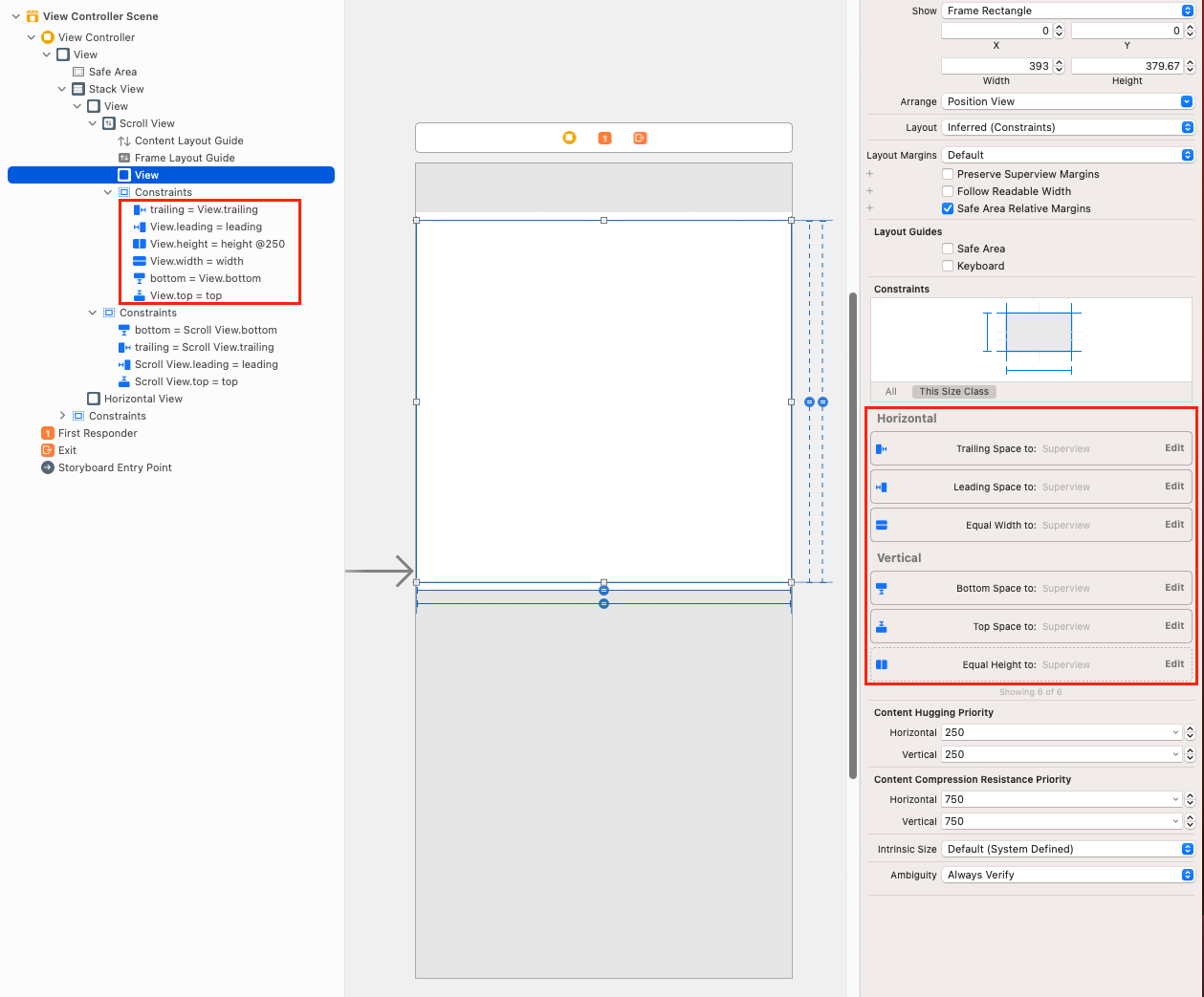
1. View의 trailing, bottom, top, leading를 ScrollView의 trailing, bottom, top, leading과 연결한다
2. View의 height, width를 ScrollView의 height, width 와 연결한다
3. ScrollView과 View를 연결한 height Constraint의 Priority 를 @250을 준다

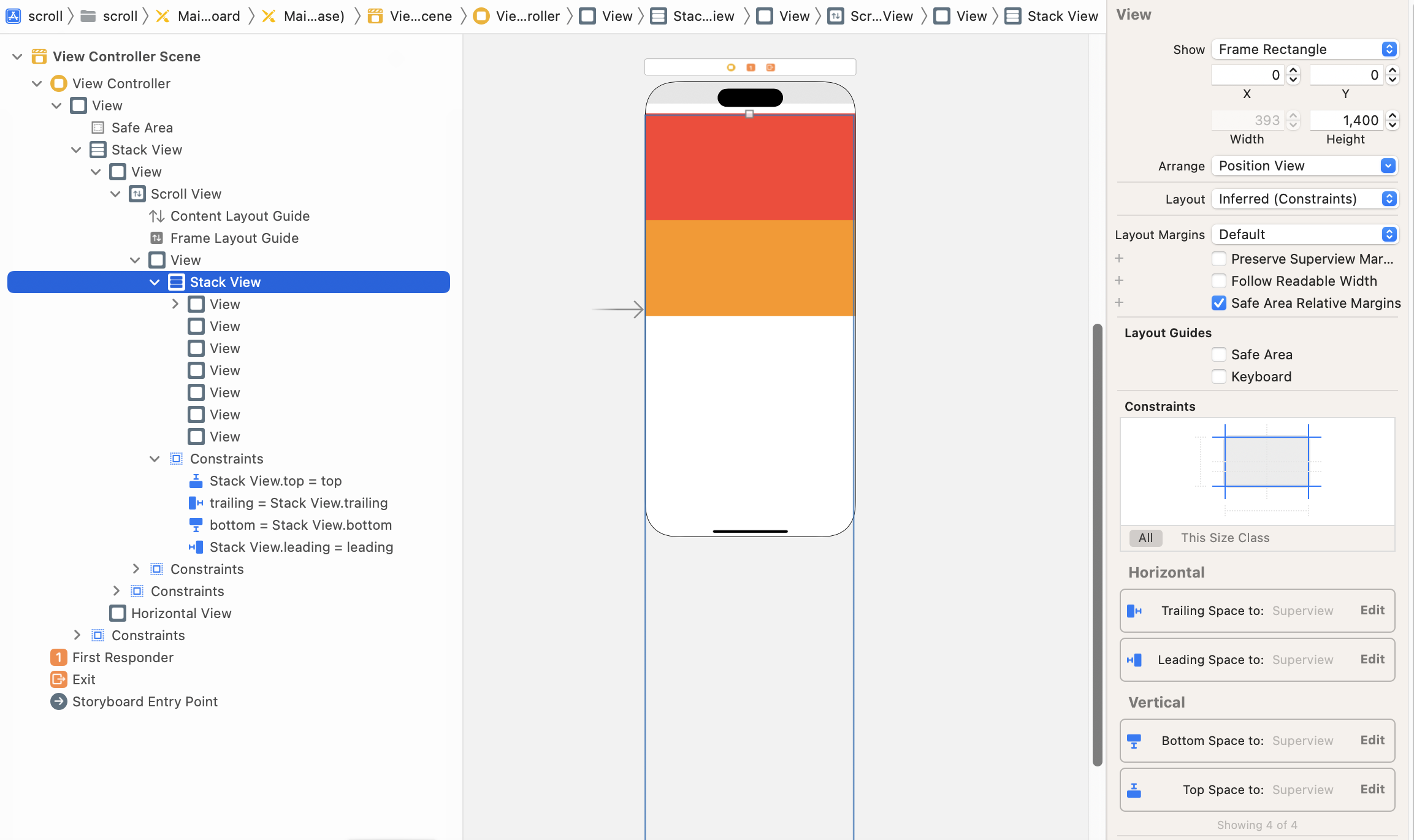
스크롤뷰가 잘 생성되었는지 확인하기 위해 StackView로 ScrollView를 길게 늘려보자!
ScrollView 안에 Stack View를 넣고
Stack View속성을 fillequally로 지정하여 넓이를 고정 시킨 후 View를 넣어 스크롤을 길게 만들었다

작동화면은 위에서 확인!
Chap2. Programmatically 방식으로 가로 스크롤 Horizontal ScrollView 만들기
이번엔 코드로 스크롤을 구현해보자
코드로 구현할 뿐 스토리보드와 같은 방식이다
가로 스크롤뷰 Code를 살펴 보자
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var horizontalView: UIView!
lazy var scrollView: UIScrollView = {
var view = UIScrollView()
view.translatesAutoresizingMaskIntoConstraints = false
view.alwaysBounceVertical = false
view.isDirectionalLockEnabled = true
return view
}()
lazy var widthBaseView: UIView = {
var view = UIView()
view.translatesAutoresizingMaskIntoConstraints = false
return view
}()
lazy var widthStackView: UIStackView = {
var view = UIStackView()
view.translatesAutoresizingMaskIntoConstraints = false
view.axis = .horizontal
view.distribution = .fillEqually
view.alignment = .fill
return view
}()
lazy var redBaseView: UIView = {
var view = UIView()
view.translatesAutoresizingMaskIntoConstraints = false
view.backgroundColor = .systemRed
return view
}()
lazy var orangeBaseView: UIView = {
var view = UIView()
view.translatesAutoresizingMaskIntoConstraints = false
view.backgroundColor = .systemOrange
return view
}()
lazy var yellowBaseView: UIView = {
var view = UIView()
view.translatesAutoresizingMaskIntoConstraints = false
view.backgroundColor = .systemYellow
return view
}()
lazy var greenBaseView: UIView = {
var view = UIView()
view.translatesAutoresizingMaskIntoConstraints = false
view.backgroundColor = .systemMint
return view
}()
lazy var skyBaseView: UIView = {
var view = UIView()
view.translatesAutoresizingMaskIntoConstraints = false
view.backgroundColor = .systemCyan
return view
}()
lazy var blueBaseView: UIView = {
var view = UIView()
view.translatesAutoresizingMaskIntoConstraints = false
view.backgroundColor = .systemBlue
return view
}()
lazy var purpleBaseView: UIView = {
var view = UIView()
view.translatesAutoresizingMaskIntoConstraints = false
view.backgroundColor = .systemIndigo
return view
}()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
addViews()
applyConstraints()
}
fileprivate func addViews() {
horizontalView.addSubview(scrollView)
scrollView.addSubview(widthBaseView)
widthBaseView.addSubview(widthStackView)
widthStackView.addArrangedSubview(redBaseView)
widthStackView.addArrangedSubview(orangeBaseView)
widthStackView.addArrangedSubview(yellowBaseView)
widthStackView.addArrangedSubview(greenBaseView)
widthStackView.addArrangedSubview(skyBaseView)
widthStackView.addArrangedSubview(blueBaseView)
widthStackView.addArrangedSubview(purpleBaseView)
}
fileprivate func applyConstraints() {
let scrollViewConstraints = [
scrollView.leadingAnchor.constraint(equalTo: horizontalView.leadingAnchor),
scrollView.trailingAnchor.constraint(equalTo: horizontalView.trailingAnchor),
scrollView.topAnchor.constraint(equalTo: horizontalView.topAnchor),
scrollView.bottomAnchor.constraint(equalTo: horizontalView.bottomAnchor),
]
let widthBaseViewConstraints = [
widthBaseView.leadingAnchor.constraint(equalTo: scrollView.leadingAnchor),
widthBaseView.trailingAnchor.constraint(equalTo: scrollView.trailingAnchor),
widthBaseView.topAnchor.constraint(equalTo: scrollView.topAnchor),
widthBaseView.bottomAnchor.constraint(equalTo: scrollView.bottomAnchor),
widthBaseView.heightAnchor.constraint(equalTo: scrollView.heightAnchor),
]
let widthStackViewConstraints = [
widthStackView.leadingAnchor.constraint(equalTo: widthBaseView.leadingAnchor),
widthStackView.trailingAnchor.constraint(equalTo: widthBaseView.trailingAnchor),
widthStackView.topAnchor.constraint(equalTo: widthBaseView.topAnchor),
widthStackView.bottomAnchor.constraint(equalTo: widthBaseView.bottomAnchor)
]
let redBaseViewConstraints = [
redBaseView.widthAnchor.constraint(equalToConstant: 200),
redBaseView.heightAnchor.constraint(equalTo: scrollView.heightAnchor),
]
NSLayoutConstraint.activate(scrollViewConstraints)
NSLayoutConstraint.activate(widthBaseViewConstraints)
NSLayoutConstraint.activate(widthStackViewConstraints)
NSLayoutConstraint.activate(redBaseViewConstraints)
let width = widthBaseView.widthAnchor.constraint(equalTo: scrollView.widthAnchor)
width.priority = UILayoutPriority(250)
width.isActive = true
}
}
코드 해석
1. UIScrollView와 그 안에 들어갈 UIView, UIStackView 를 생성한다
2. addViews 함수를 생성하여 View 를 추가해준다
3. applyConstraint 함수에서는 View Constraints 를 설정한다
UIScrollView 속성
📎 alwaysBounceVertical
- 이 속성은 스크롤 뷰의 수직 방향에 대한 반동 효과를 제어합니다.
- true로 설정하면, 스크롤 뷰의 콘텐츠 크기가 스크롤 뷰 자체의 높이보다 작더라도 스크롤 시 수직 방향으로 반동 효과가 나타납니다.
- false로 설정하면, 스크롤 뷰의 콘텐츠 크기가 스크롤 뷰의 높이보다 작을 때 반동 효과가 나타나지 않습니다.
📎 isDirectionalLockEnabled
- 스크롤이 한 방향으로만 진행되도록 할 때 사용합니다.
- true로 설정하면 스크롤 뷰는 한 번에 하나의 방향(수평 또는 수직)으로만 스크롤됩니다.
- 예를 들어, 사용자가 대각선으로 스크롤을 시작하면 스크롤 뷰는 주요 스크롤 방향(가장 먼저 감지된 방향)으로만 스크롤됩니다.
- false로 설정하면, 사용자는 스크롤 뷰를 모든 방향으로 자유롭게 스크롤할 수 있습니다.
⭐️ Constraints 설정 ⭐️
✔️ scrollView Layout
- ScrollView의 Parents View 인 horizontalView에 top, bottom, leading, trailing 을 동일하게 적용한다
✔️ widthBaseView Layout
1. ScrollView top, bottom, leading, trailing Costraint 과 같게 한다
2. widthBaseView Height, Width = ScrollView Height, Width 설정
3. widthBaseView widthAnchor Contstraint Priority = 250 준다
widthStackView 로 무지개를 생성한다 🌈
🌈 작동화면 🌈

'iOS Swift > iOS Swift - 예제' 카테고리의 다른 글
| [iOS/Swift] Core Bluetooth Ble 블루투스 통신 (4) | 2023.07.26 |
|---|---|
| [iOS/Swift] 키보드 화면 올리기 위에 버튼 감지 활성 (0) | 2023.06.13 |
| [iOS/Swift] URLSession 사용한 Rest Api 네트워크 통신 예제 (0) | 2023.03.30 |
| [iOS/Swift] VisionKit OCR Api 예제 한글 (1) | 2023.02.15 |
| [iOS/Swift] Google MLKit Vision OCR Api 예제 (1) | 2023.02.01 |