Swift 언어를 사용하여
Google MLKit Vision OCR Api 를사용하는 예제를 포스팅
이전에 포스팅 했던 네이버와 달리,
구글은 라이브러리 설치는 pod install 만 하면 된다
네이버 OCR 사용법이 궁금하다면 아래 포스팅 클릭!
2023.01.02 - [프로그래밍/IOS] - [IOS/Swift] 네이버 Clova OCR Api 예제
[IOS/Swift] 네이버 Clova OCR Api 예제
Swift 언어를 사용하여 네이버 Clova OCR 엔진을 사용하는 예제를 포스팅한다! 네이버 Clovar OCR Api 사용 방법부터 진행해야 하는 분은 이전 글부터 읽어야 한다 네이버 Clova OCR 사용 예제 2022.12.07 - [프
ohwhatisthis.tistory.com
🚫 주의 🚫
MLKit 경우 Xcode 버전 12.4 이상에서 지원됩니다
Chap1. Google MLKit 라이브러리 설치
cocoaPods를 사용하여 GoogleMLKit 라이브러리를 설치합니다
저는 한국어도 변환할 거라서 TextRecognitionKorean 도 다운!
pod 'GoogleMLKit/TextRecognition', '3.2.0'
pod 'GoogleMLKit/TextRecognitionKorean', '3.2.0'
현재 MLKit에서 제공하는 언어는 '영어, 라틴어, 중국어, 데바나가리어, 일본어, 한국어'가 있습니다
아래 pod file 설치하면 사용 가능합니다
# To recognize Latin script
pod 'GoogleMLKit/TextRecognition', '3.2.0'
# To recognize Chinese script
pod 'GoogleMLKit/TextRecognitionChinese', '3.2.0'
# To recognize Devanagari script
pod 'GoogleMLKit/TextRecognitionDevanagari', '3.2.0'
# To recognize Japanese script
pod 'GoogleMLKit/TextRecognitionJapanese', '3.2.0'
# To recognize Korean script
pod 'GoogleMLKit/TextRecognitionKorean', '3.2.0'
내가 사용하려던 언어가 지원하지 않더라도, 아쉬워할 필요가 없다
우리의 구글에서는 우선 순위를 두고 지원하는 언어, 실험용 언어도 제공한다! 갓글
정식으로 지원하는 언어만큼의 성능은 안 나오겠지만 필요하신 분들은 사용해 보세요
👇 MLKit 이 지원하는 모든 언어를 알고 싶다면 아래 링크 클릭 👇
https://developers.google.com/ml-kit/vision/text-recognition/v2/languages?hl=ko#supported-langs
텍스트 인식 v2: 지원되는 언어 | ML Kit | Google Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. Switch to English 텍스트 인식 v2: 지원되는 언어 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. ML Kit 텍스
developers.google.com
Chap2. TextRecognizer 인스턴스 만들기
MLKit을 사용하기 위해서는 가장 먼저 인스턴스 생성부터 해야 한다!
나는 한국어만 번역할 예정이어서 koreanTextRecognizer 인스턴스만 만들었다
let koreanOptions = KoreanTextRecognizerOptions()
let koreanTextRecognizer = TextRecognizer.textRecognizer(options: koreanOptions)
textRecognizer(options: )의 options 에는 '번역하고자 하는 언어의 Options 인스턴스'를 넣으면 된다
Chap3. 번역할 이미지를 준비
저는 김수영 시인의 '사랑'이라는 시를 번역해 보겠습니다

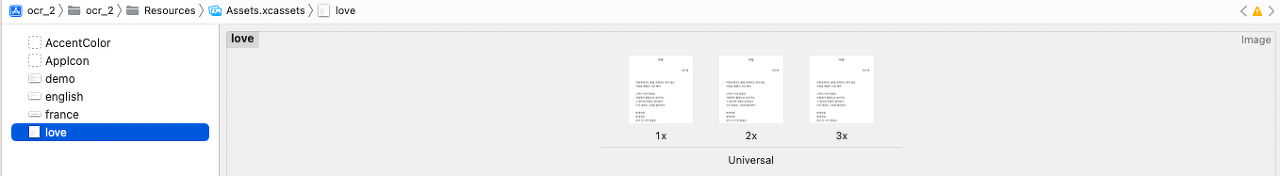
번역할 이미지를 Asset에 넣어줍니다

이미지를 변수에 저장한 후 파일 형식을 변경합니다
MLKit 은 VisionImage 형식을 요구하여 파일 형식을 맞춰주겠습니당~
거꾸로 된 이미지에서 텍스트를 추출할 수도 있기 때문에
VisionImage의 방향을 맞추는 함수를 추가합니다
func imageOrientation(
deviceOrientation: UIDeviceOrientation,
cameraPosition: AVCaptureDevice.Position
) -> UIImage.Orientation {
switch deviceOrientation {
case .portrait:
return cameraPosition == .front ? .leftMirrored : .right
case .landscapeLeft:
return cameraPosition == .front ? .downMirrored : .up
case .portraitUpsideDown:
return cameraPosition == .front ? .rightMirrored : .left
case .landscapeRight:
return cameraPosition == .front ? .upMirrored : .down
case .faceDown, .faceUp, .unknown:
return .up
@unknown default:
fatalError()
}
}
저장된 이미지를 VisionImage로 변경 하고
이미지 방향을 설정합니다
var imgLove = UIImage(named: "love")
let visionImage = VisionImage(image: imgLove!)
// 이미지 방향 설정
visionImage.orientation =
imageOrientation(deviceOrientation: UIDevice.current.orientation,
cameraPosition: cameraPosition)
번역할 이미지 준비는 완료
Chap4. 이미지 처리
이미지 번역에 필요한 사전 작업은 끝났으므로,
이미지 처리 코드를 작성해 보겠습니다
koreanTextRecognizer.process(visionImage) { features, error in
koreanTextRecognizer.process(visionImage) { result, error in
guard error == nil, let result = result else {
// Error handling
print("TextRecognizer Fail")
return
}
let resultText = result.text
DispatchQueue.main.async {
// label에 번역된 text 작성
self.label.text = resultText
print(resultText)
}
}
}
koreanTextRecognizer.process 메서드에 번역할 이미지를 전달한 후,
handler를 사용하여 Error 처리와 번역된 결과 처리를 합니다
본인은 번역된 text를 label에 보여주기 위해 DispatchQueue.main.async 함수를 사용하였습니다
✅ 주의 사항 ✅
iOS에서 UI를 변경하는 코드의 경우 반. 드. 시 메인스레드에 작성하여야 합니다
main thread에서 작동하기 위해 DispatchQueue.main.async 함수를 사용
Chap5. 인식된 텍스트 블록에서 텍스트 추출
텍스트가 블록 안에 들어있거나, 밑줄이나 공백이 있을 경우도 텍스트 추출 가능합니다
let resultText = result.text
for block in result.blocks {
let blockText = block.text
let blockLanguages = block.recognizedLanguages
let blockCornerPoints = block.cornerPoints
let blockFrame = block.frame
for line in block.lines {
let lineText = line.text
let lineLanguages = line.recognizedLanguages
let lineCornerPoints = line.cornerPoints
let lineFrame = line.frame
for element in line.elements {
let elementText = element.text
let elementCornerPoints = element.cornerPoints
let elementFrame = element.frame
}
}
}
위 코드를 통하여
block, line, element에 있는 텍스트 추출 가능합니다
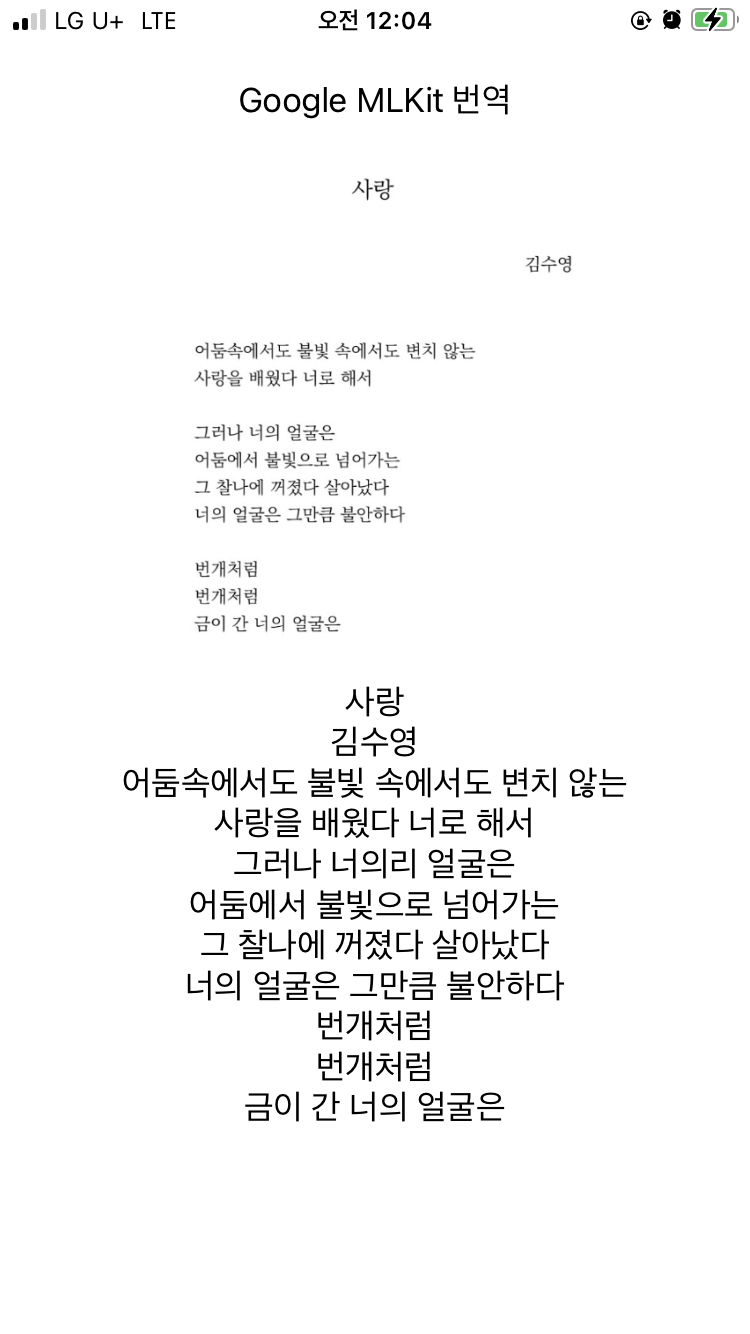
Chap6. 결과 확인하기
실제 앱을 빌드한 결과입니다

👇 소스코드 전체를 보고 싶다면 아래 깃허브로 👇
https://github.com/hyeebin/ocr/tree/main/ocr-mlkit-ios
참조: https://developers.google.com/ml-kit/vision/text-recognition/v2/ios?hl=ko
'iOS Swift > iOS Swift - 예제' 카테고리의 다른 글
| [iOS/Swift] UIScrollView 스크롤뷰 예제 StoryBoard Programmatically (0) | 2023.09.05 |
|---|---|
| [iOS/Swift] Core Bluetooth Ble 블루투스 통신 (3) | 2023.07.26 |
| [iOS/Swift] 키보드 화면 올리기 위에 버튼 감지 활성 (0) | 2023.06.13 |
| [iOS/Swift] URLSession 사용한 Rest Api 네트워크 통신 예제 (0) | 2023.03.30 |
| [iOS/Swift] VisionKit OCR Api 예제 한글 (1) | 2023.02.15 |