WatchOS/Swift UI
[WatchOS/SwiftUI] 애플워치 List(TableView), Header, Footer
주니어코더
2023. 10. 26. 14:53
WatchOS/SwiftUI
애플워치 List 만들기
(Section, Header, Footer)
SwiftUI에는 TableView가 없고,
대신에 List 가 존재한다!
List (Section, Header, Footer) 사용법 알아보자
✨ 화면 미리보기 ✨

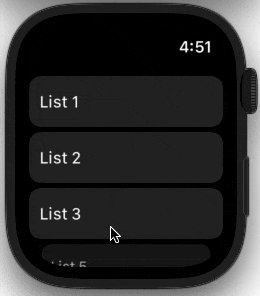
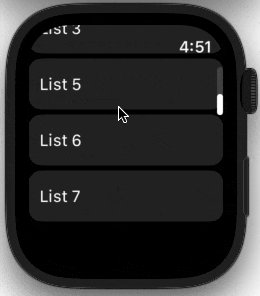
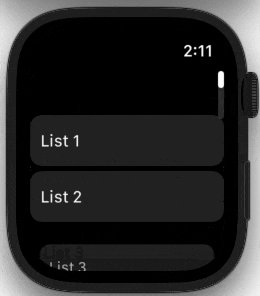
Chap1. List 만들기
List 선언해준 후 내용물 작성해주면 끝!
import SwiftUI
struct SwiftUIView: View {
var body: some View {
List {
Text("List 1")
Text("List 2")
Text("List 3")
Text("List 5")
Text("List 6")
Text("List 7")
}
}
}
⭐️ 결과보기 ⭐️

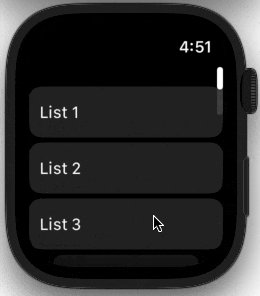
Chap2. List Section 으로 List 나누기
List 안의 내용물을 구분해야할 때가 있다.
Section = 구분
말그대로 List 안의 내용물을 구분지어준다!
import SwiftUI
struct SwiftUIView: View {
var body: some View {
List {
Section(content: {
Text("List 1")
Text("List 2")
})
Section(content: {
Text("List 3")
Text("List 4")
})
Section(content: {
Text("List 5")
Text("List 6")
})
}
}
}
⭐️ 결과보기 ⭐️

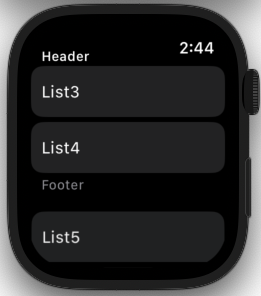
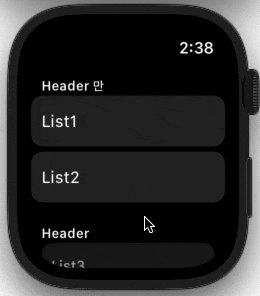
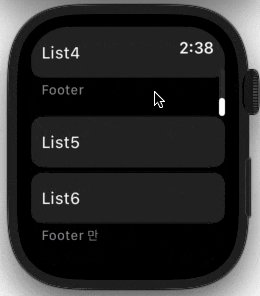
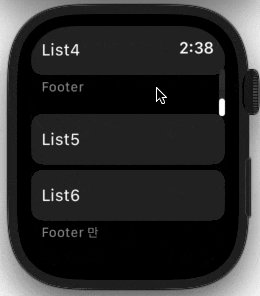
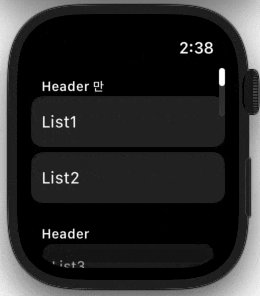
Chap3. Section 에 Header, Footer 사용
Section 마다 헤더와 푸터를 줄 수 있다!
Section Option에 header, footer 내용을 입력해준다
struct SwiftUIView: View {
var body: some View {
List {
Section(content: {
Text("List1")
Text("List2")
}, header: {
Text("Header 만")
})
Section(content: {
Text("List3")
Text("List4")
}, header: {
Text("Header")
} , footer: {
Text("Footer")
})
Section(content: {
Text("List5")
Text("List6")
}, footer: {
Text("Footer 만")
})
}
}
}
⭐️ 결과보기 ⭐️

Footer는 Header보다 연하다
WatchOS SwiftUI 리스트, 섹션, 헤더, 푸터 만들기 끝 !
반응형