Swift 언어를 사용하여
UICalendarView를 사용하는 예제 포스팅
UICalendarView 란?
= iOS 달력 library
Apple WWDC'22에서 추가되었으며,
UIKit으로 사용할 수 있다
이전까지는 UIDatePicker를 사용하여 달력을 제작했다면
이제는 더욱 쉽게 달력이 제작 가능!
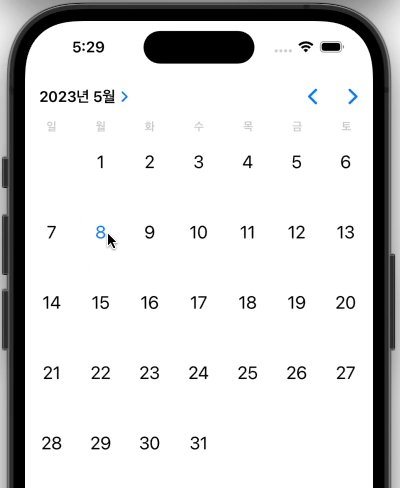
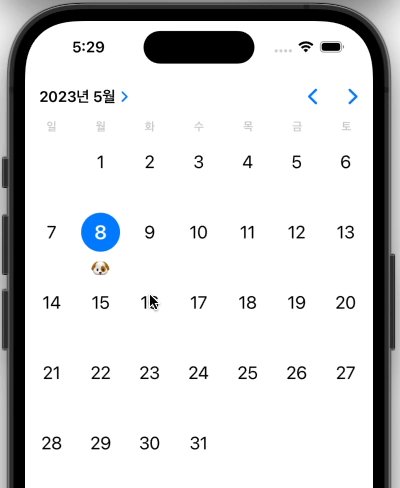
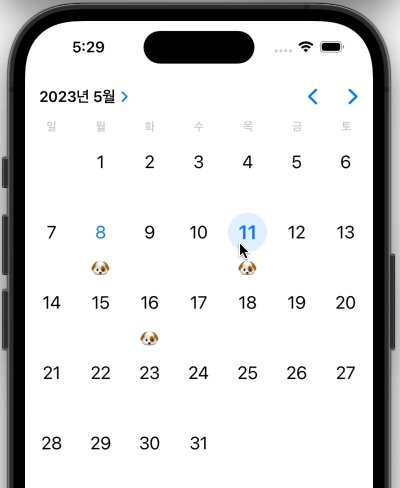
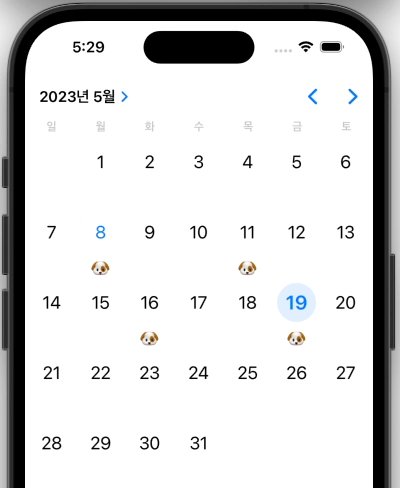
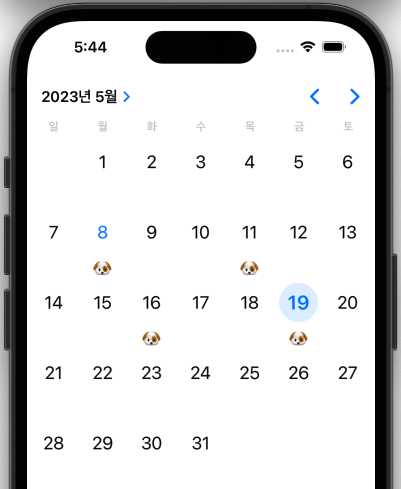
💫 완성 미리 보기 💫

🚫 주의 🚫
iOS 16 이상에서만 사용 가능
Chap1. Import UIKit
필요한 라이브러리를 먼저 세팅해 준다
import UIKit
고맙게도 UICalendarView의 경우 UIKit 만으로 사용가능하다!
Chap2. UICalendarView 생성
StoryBoard를 사용하지 않고 코드로만 View를 개발하겠습니다~
UICalendarView 객체를 생성
import UIKit
class ViewController: UIViewController {
lazy var dateView: UICalendarView = {
var view = UICalendarView()
view.translatesAutoresizingMaskIntoConstraints = false
view.wantsDateDecorations = true
return view
}()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
applyConstraints()
}
fileprivate func applyConstraints() {
view.addSubview(dateView)
let dateViewConstraints = [
dateView.leadingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.leadingAnchor),
dateView.trailingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.trailingAnchor),
dateView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor),
]
NSLayoutConstraint.activate(dateViewConstraints)
}
}
🔎 여기서 wantsDateDecorations 란?
- 기본값은 true이고 달력 Custom 하기 위해 설정해야 하는 속성입니다

~ ⭐️짜란⭐️ ~
위 코드까지만 하면 달력완성
여기서 끝나면 섭섭하니까 날짜 선택 시 이팩트와 달력을 꾸며줍시다
참조: https://developer.apple.com/documentation/uikit/uicalendarview/3972049-wantsdatedecorations?changes=__6_3
Chap3. UICalendarView에 권한 부여와 이벤트 설정
달력을 꾸며주기 위해 delegate로 권한을 부여해 줍니다
저는 달력에서 날짜를 선택해 줄 때마다 이모티콘을 출력할개🐶
📎 UICalendarSelection
- 캘린더에서 사용자가 단일 날짜, 여러 날짜를 선택하거나 날짜를 선택하지 않도록 할 수 있습니다.
먼저 원하는 날짜 선택 유형을 결정합니다. 캘린더의 selectionBehavior 속성에 할당해 줍니다.
📎 UICalendarSelectionSingleDateDelegate
- 선택 가능한 날짜를 제공하고 단일 날짜 선택에 대한 변경 사항을 처리하기 위해 구현하는 메서드입니다.
- 자매품 UICalendarSelectionMultiDate, UICalendarSelection 있음
UICalendarSelectionSingleDateDelegate를 설정하여 날짜를 선택하면 🐶표시🐶
import UIKit
class ViewController: UIViewController {
lazy var dateView: UICalendarView = {
var view = UICalendarView()
view.translatesAutoresizingMaskIntoConstraints = false
view.wantsDateDecorations = true
return view
}()
var selectedDate: DateComponents? = nil
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
applyConstraints()
setCalendar()
reloadDateView(date: Date())
}
fileprivate func setCalendar() {
dateView.delegate = self
let dateSelection = UICalendarSelectionSingleDate(delegate: self)
dateView.selectionBehavior = dateSelection
}
fileprivate func applyConstraints() {
view.addSubview(dateView)
let dateViewConstraints = [
dateView.leadingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.leadingAnchor),
dateView.trailingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.trailingAnchor),
dateView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor),
]
NSLayoutConstraint.activate(dateViewConstraints)
}
func reloadDateView(date: Date?) {
if date == nil { return }
let calendar = Calendar.current
dateView.reloadDecorations(forDateComponents: [calendar.dateComponents([.day, .month, .year], from: date!)], animated: true)
}
}
extension ViewController: UICalendarViewDelegate, UICalendarSelectionSingleDateDelegate {
// UICalendarView
func calendarView(_ calendarView: UICalendarView, decorationFor dateComponents: DateComponents) -> UICalendarView.Decoration? {
if let selectedDate = selectedDate, selectedDate == dateComponents {
return .customView {
let label = UILabel()
label.text = "🐶"
label.textAlignment = .center
return label
}
}
return nil
}
// 달력에서 날짜 선택했을 경우
func dateSelection(_ selection: UICalendarSelectionSingleDate, didSelectDate dateComponents: DateComponents?) {
selection.setSelected(dateComponents, animated: true)
selectedDate = dateComponents
reloadDateView(date: Calendar.current.date(from: dateComponents!))
}
}
📎 .customView
- UICalendarVeiw에 Custom 한 View를 나타낼 때 필요한 속성
🐶 결과 🐶

깃허브에서 전체 소스코드 보기 👇
https://github.com/hyeebin/ex-uicalendar-ios
GitHub - hyeebin/ex-uicalendar-ios: UICalendarView Example for iOS
UICalendarView Example for iOS. Contribute to hyeebin/ex-uicalendar-ios development by creating an account on GitHub.
github.com
'iOS Swift > iOS Swift - 기초' 카테고리의 다른 글
| [iOS] Swift XCFramework 생성 후 Objective-C에서 적용 (0) | 2024.05.02 |
|---|---|
| [iOS/Swift] GCD 멀티스레딩 with DispatchQueue (1) (1) | 2024.03.13 |
| [iOS/Swift] Async Sync 비동기 동기 처리 개념 예제 (2) | 2023.05.20 |
| [iOS/Swift] URLSession Task 네트워크 api 통신 (0) | 2023.02.28 |