이번에 OCR 관련 프로젝트를 진행하며,
Google OCR, Naver Clova OCR, ios 내장 text 인식
세 가지를 사용해 보았다.
그중, 한글 인식률이 가장 좋았던
Naver Clova OCR
사용 방법을 소개한다
Swift 에서 Naver OCR 사용법이 궁금하다면? 👇 이전글 클릭 👇
2023.01.02 - [iOS Swift/iOS Swift 예제] - [iOS/Swift] 네이버 Clova OCR Api 예제
[iOS/Swift] 네이버 Clova OCR Api 예제
Swift 언어를 사용하여 네이버 Clova OCR 엔진을 사용하는 예제를 포스팅한다! 네이버 Clovar OCR Api 사용 방법부터 진행해야 하는 분은 이전 글부터 읽어야 한다 네이버 Clova OCR 사용 예제 2022.12.07 - [프
ohwhatisthis.tistory.com
Chap1. Clova OCR 이용신청
https://www.ncloud.com/product/aiService/ocr
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
Naver Cloud Platform에서
Service → AI Services → CLOVA OCR → '이용 신청하기'
Chap2. 도메인 생성
https://console.ncloud.com/dashboard
Naver Cloud Console 에서 도메인을 생성한다.

Cloud Consle → CLOVA OCR → Domain → '도메인 생성'

도메인 이름과 도메인 코드를 입력한다.
무료로 사용하고 싶은 경우 Basic 모델과 서비스 플랜 Free를 선택!
정보를 다 입력한 후 '도메인 생성'을 클릭한다.
❗️ 주의 ❗️
Free를 제외한 모든 서비스 플랜은 CLOVA OCR API 호출을 하지 않아도 기본 유지 비용이 발생!
Chap3. Secret Key 생성과 APIGW 자동 연동

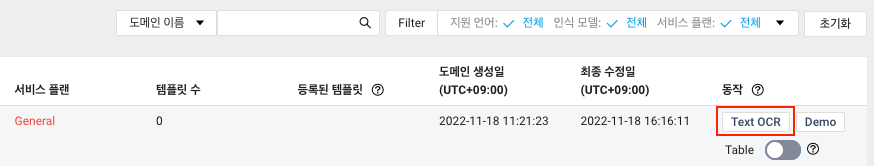
도메인 생성 후 'Text OCR' 클릭

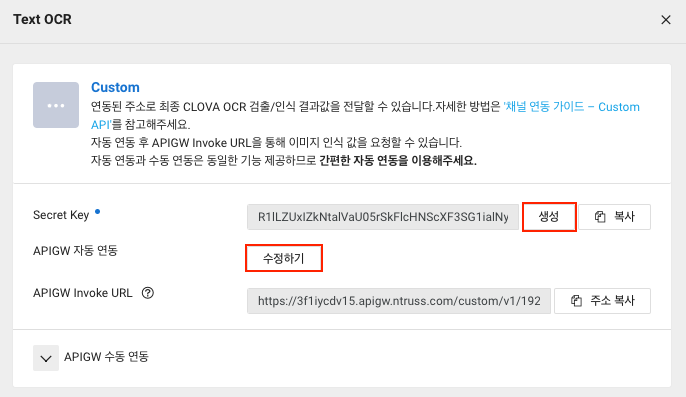
Secret Key '생성' 클릭 후 APIGW 자동 연동을 하자
APIGW Invoke URL 의 경우 자동 연동 시 생성된다.
APIGW 자동 연동이 훨씬 쉽고 간단함으로 꼭 사용하자!
여기까지 됐다면 API 생성은 완료됐다.
Console에 잘 반영되었는지 보자!
Chap4. API Gateway 생성 URL 확인

이제는 API Gateway 생성 URL을 확인한다.
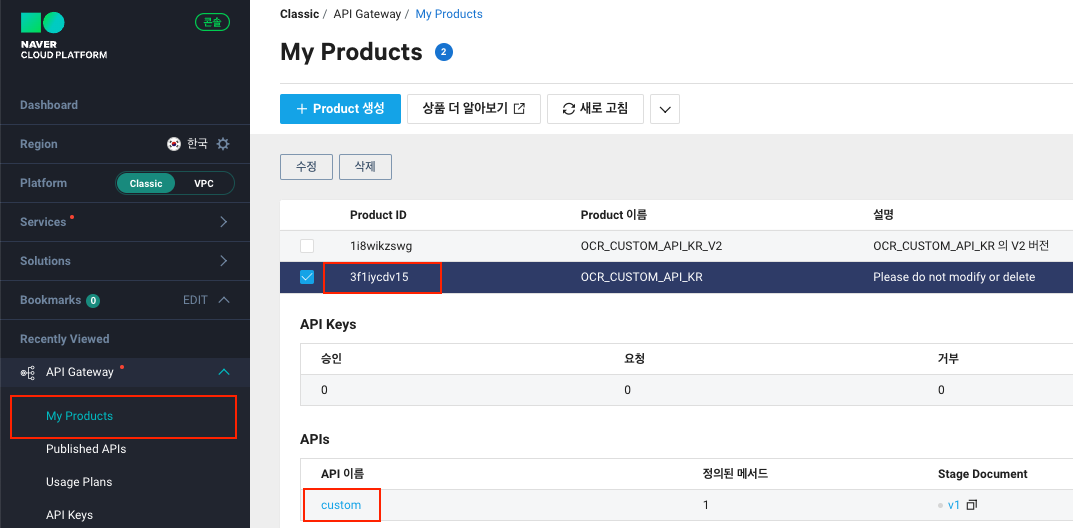
Naver Platform Console에서 API Gateway → My Products → 'Product ID' 클릭 → APIs에서 생성된 'API 이름'

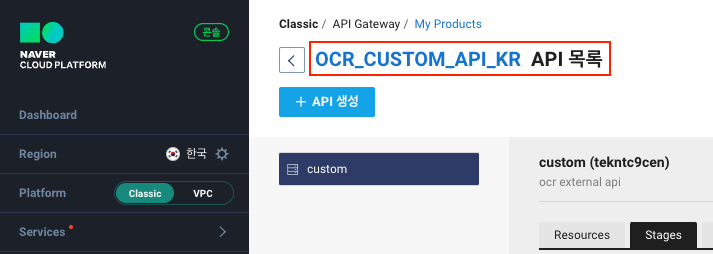
생성된 API Gateway의 API 목록이 보인다면, API Gateway 가 제대로 생성된 것이다.
여기까지 하면 Console에서 Text OCR에 필요한 준비는 마쳤다.
실제로 잘 동작하는지 확인해보자
Chap5. Postman으로 API 호출
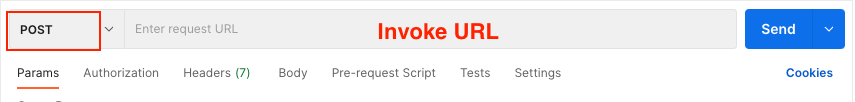
- Invoke URL 주소에 OCR에서 생성한 API Gateway의 InvokeURL을 입력하고 전달 방식을 'POST'로 변경한다.
- Chap3에서 발급받은 APIGW Invoke URL을 입력

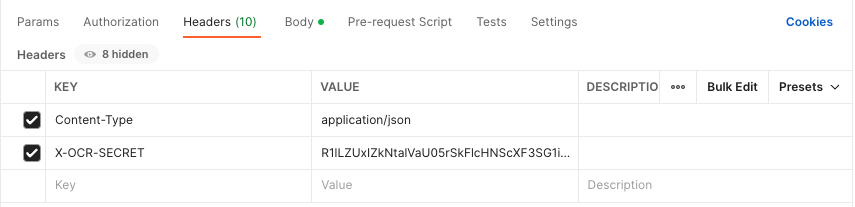
2. Header : X-OCR-SECRET과 Content-Type을
- X-OCR-SCRET 은 Chap3에서 발급받은 Scret key이다
- KEY: Content-Type VALUE: application/json
- KEY: X-OCR-SECRET VALUE: SECRET KEY

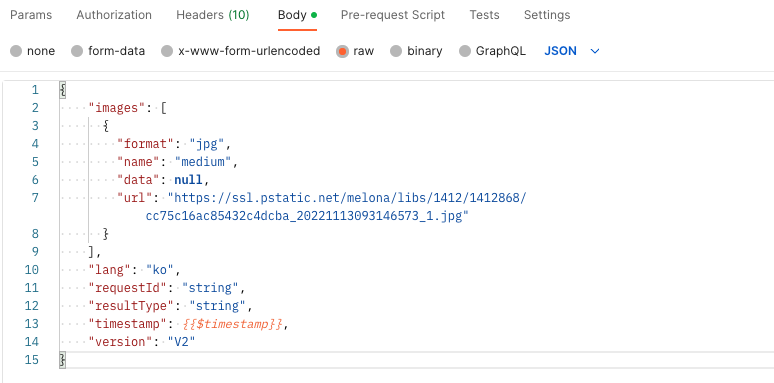
3. Body: TEXT OCR 호출 BODY를 이미지 인식 요청 BODY의 형식(JSON)으로 추가

Request Body
{
"images": [
{
"format": "jpg",
"name": "medium",
"data": null,
"url": "https://ssl.pstatic.net/melona/libs/1412/1412868/cc75c16ac85432c4dcba_20221113093146573_1.jpg"
}
],
"lang": "ko",
"requestId": "string",
"resultType": "string",
"timestamp": {{$timestamp}},
"version": "V2"
}
🚫 주의 🚫
https://guide.ncloud-docs.com/docs/clovaocr-example01
Naver Cloud Platform에 Text OCR 예제를 살펴보면
Request의 url 부분의 url 이 만료되어있다.
(Naver Cloud Platform 팀 예제 관리해주세요 ^^)
예제 코드 그대로 긁어서 썼다가는
에러 오류가 발생한다.
본인은 모르고 여러 번 시도했다가 url 문제임을 발견했다 ㅜㅜ
나처럼 삽질하지 말고 url 부분에 유효한 url을 넣어야 한다!
나는 구글에서 이미지 url 복사하여 넣었다
Chap6. 결과 확인하기
내가 사용한 url의 이미지

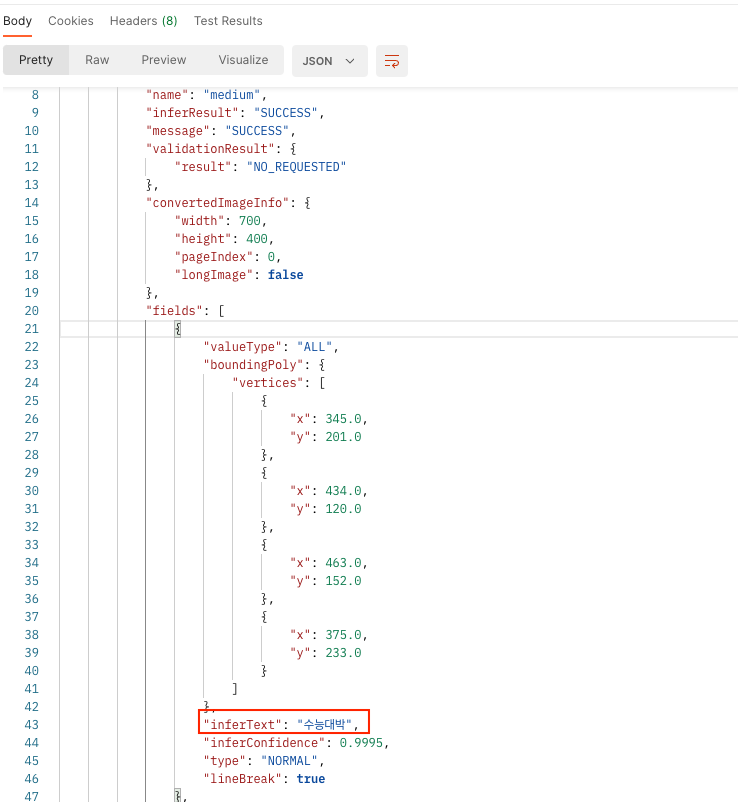
Postman 에서 받아온 Response Body

Response의 "inferText"의 "수능 대박"을 보면 글자 추출이 제대로 된 걸 확인할 수 있다.
Response json에서 inferText의 값을 사용하여 인식된 글자를 확인하자!
Response
{
"version": "V2",
"requestId": "string",
"timestamp": 1670386441771,
"images": [
{
"uid": "d3c3f8cc84e84e878f07474b573d0fd2",
"name": "medium",
"inferResult": "SUCCESS",
"message": "SUCCESS",
"validationResult": {
"result": "NO_REQUESTED"
},
"convertedImageInfo": {
"width": 700,
"height": 400,
"pageIndex": 0,
"longImage": false
},
"fields": [
{
"valueType": "ALL",
"boundingPoly": {
"vertices": [
{
"x": 345.0,
"y": 201.0
},
{
"x": 434.0,
"y": 120.0
},
{
"x": 463.0,
"y": 152.0
},
{
"x": 375.0,
"y": 233.0
}
]
},
"inferText": "수능대박",
"inferConfidence": 0.9995,
"type": "NORMAL",
"lineBreak": true
}
}
]
}
]
}
참조: https://guide.ncloud-docs.com/docs/clovaocr-example01